See Sample Course Site at http://blogs.ntu.edu.sg/hp331-2014-04/
- Go to your assigned group blog site from the course blog : https://blogs.ntu.edu.sg/dr2007-2017/class-list/
- Add “wp-admin” at the end of the blog url in your web browser. For example: http://blogs.ntu.edu.sg/dr2007-2017-X/wp-admin
- Login using your NTU username and password.
- Upon successful login, you will be routed to the administrative panel or dashboard of your blog site.
The default profile shows your NTU username. For ease of your identification on the course blog for your Professor and classmates, it is necessary for you to set your profile. To update your profile,
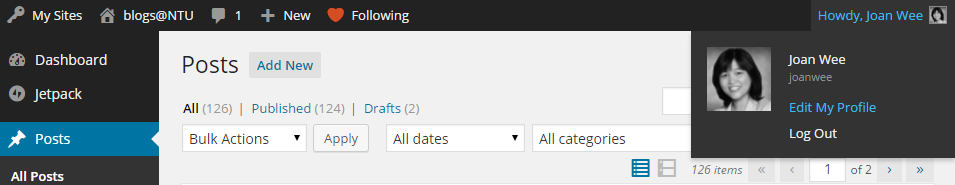
- Click on your username on the top right corner of the page and then select “Edit my Profile”.

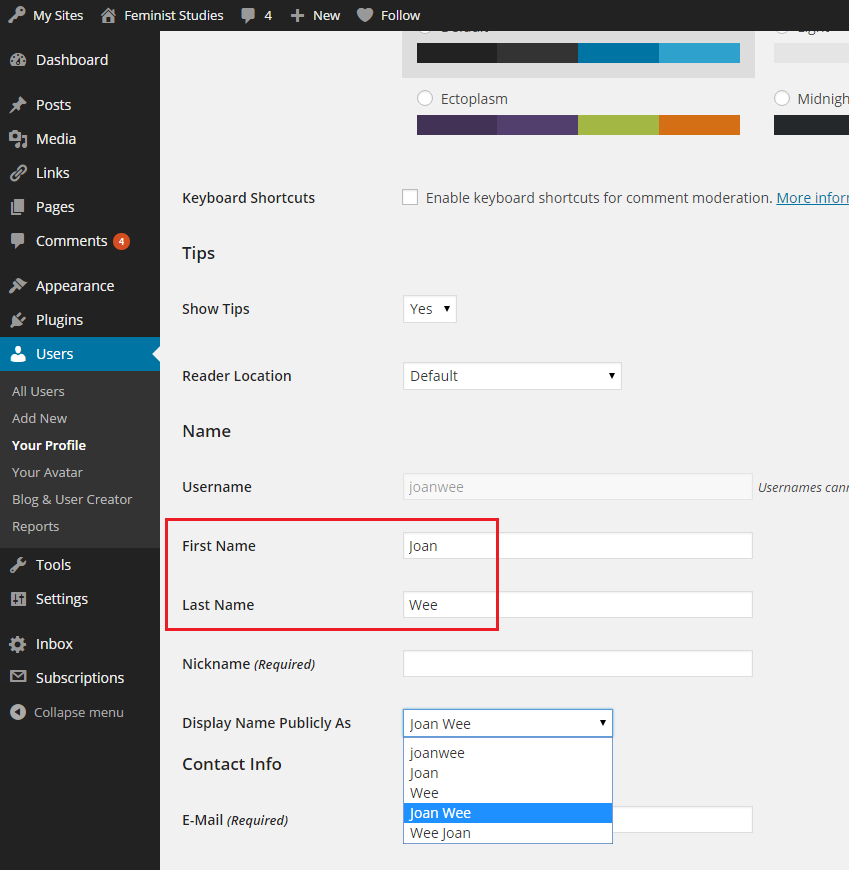
- Insert your First name and last name and set your display name.

- Scroll down and click “Update Profile”
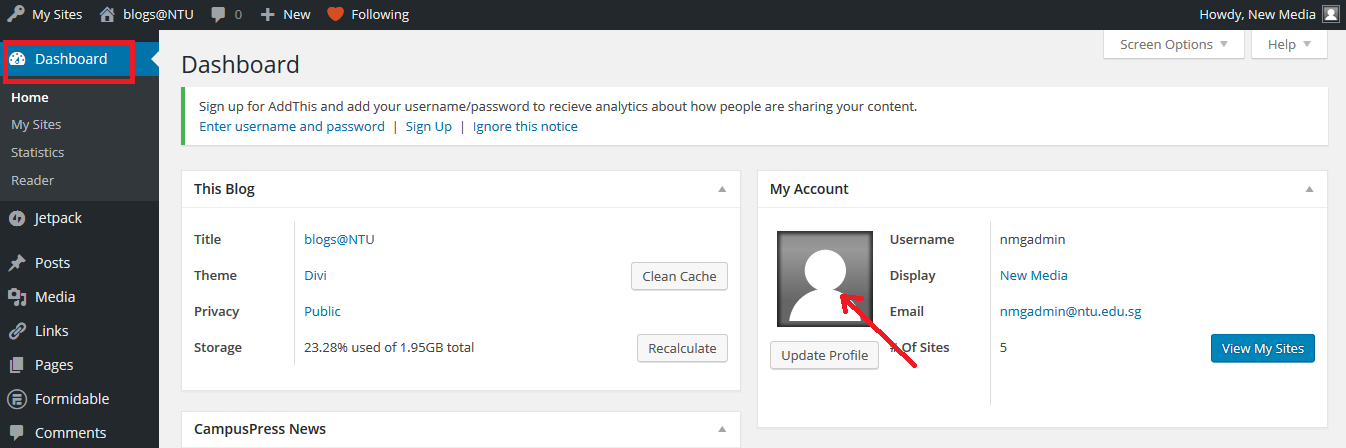
- To set a photo for your profile, go to “Dashboard”

- Click on your “Picture”
- Upload an appropriate picture for ease of identification for your Professor

- Click Upload
See here on how you can configure your blog site: editing site title, set how you handle comments, and setting the permalink for your blog site.
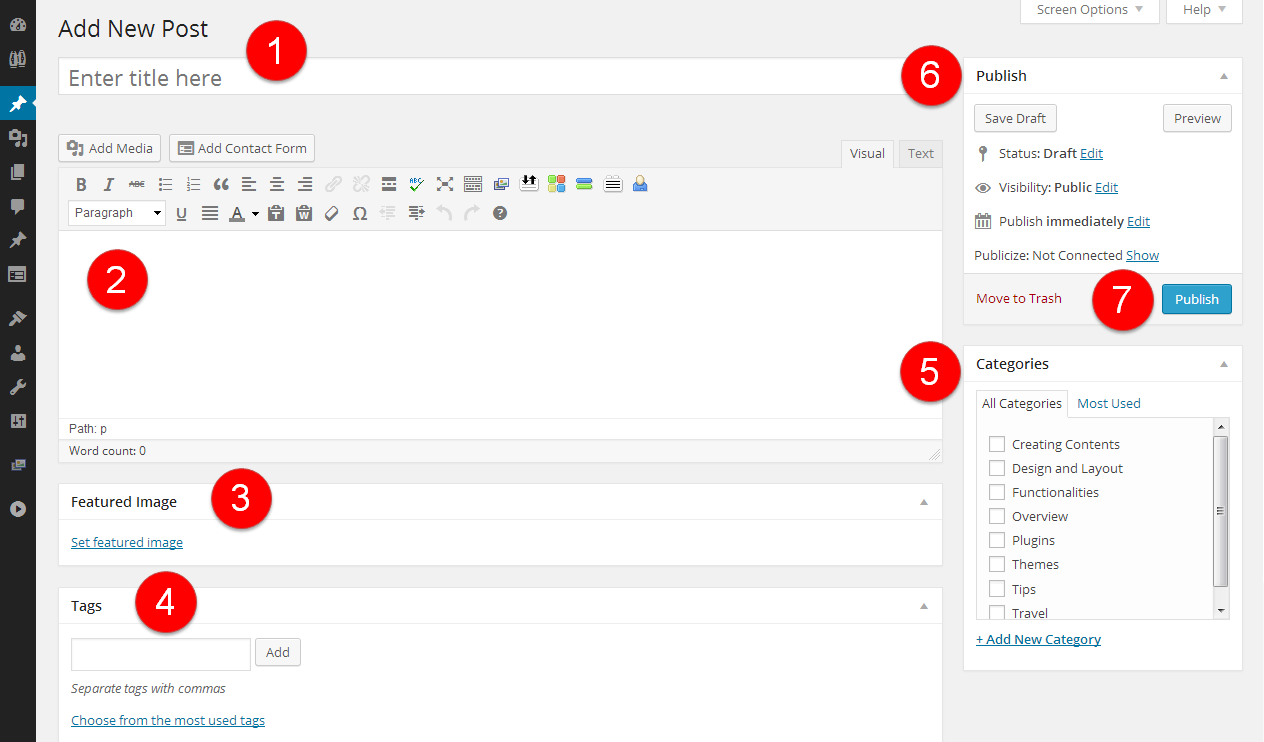
- Enter a title of your post.

- Enter your post content using the post editor. There are two modes of editing: Visual and Text. Choose the mode by clicking on the appropriate tab. Visual mode gives you a What-You-See-Is-What-You-Get (WYSIWYG) editor. Click the
 icon in the row to get a second row of controls. The Text mode allows you to enter HTML along with your post text. Please note that typing or copying HTML codes with visual mode will reformats your html code.To add media into your post
icon in the row to get a second row of controls. The Text mode allows you to enter HTML along with your post text. Please note that typing or copying HTML codes with visual mode will reformats your html code.To add media into your post
Click icon above the post editor to insert media files. You can select existing images and files (e.g. PDF) uploaded to the Media Library, or upload new media to insert to your page or post. You can also edit the image via the Media Library or from the posting.Visit below links to find out:
icon above the post editor to insert media files. You can select existing images and files (e.g. PDF) uploaded to the Media Library, or upload new media to insert to your page or post. You can also edit the image via the Media Library or from the posting.Visit below links to find out:
- How you can find and attribute copyright free images
- 10 places to find free stock images
- Using Getty Images
- Free Online Image Editors
To embed media into your post
You can also embed media from many popular websites including Twitter, YouTube, Flickr, and others by pasting the media URL on its own line into the content of your post. To learn more about embeds, please visit https://wp.me/p2cNpV-1xrTo add audio into your post
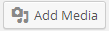
Click icon above the post editor to insert media files. You can select existing images and files (e.g. PDF, audio files) already uploaded to the Media Library, or upload new media to insert to your post. The default setting when inserting an audio file to your post is “Embed Media Player”. You will noticed the audio file will be embedded as follows:
icon above the post editor to insert media files. You can select existing images and files (e.g. PDF, audio files) already uploaded to the Media Library, or upload new media to insert to your post. The default setting when inserting an audio file to your post is “Embed Media Player”. You will noticed the audio file will be embedded as follows:

To de-link the file from the player, select “Media File” under “Embed or Link”. You can use a third party platform like SoundCloud to embed audio.
To insert a hyperlink to your post
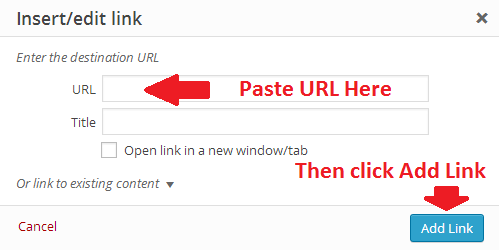
Select the text you want to be hyperlink. Click the link button. Paste the desired URL into the link field.
button. Paste the desired URL into the link field.
To create a table into your post
See here on how you create a table. - Set category(s) to your post.
- Publish your post. You can set the terms of publishing your post in the Publish box. For Status, Visibility, and Publish (immediately), click on the Edit link to reveal more options. Publish (immediately) allows you to set a future or past date and time, so you can schedule a post to be published in the future or backdate a post.
- Preview your page to see how it really looks like.
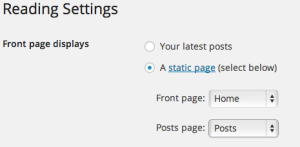
Posts are entries listed in reverse chronological order on the blog home page or on the posts page if you have set one in Settings > Reading. Posts can be found in the Archives, Categories, Recent Posts, and other widgets. Posts are also displayed in the RSS feed of the blog. You can control how many posts are displayed at a time from Settings > Readings. The URL for a post includes the date the post was published like this: https://blogs.ntu.edu.sg/dr2007-201617s1-X/2016/01/09/post-title/.
Pages are static and are not listed by date. Pages do not use tags or categories. An About Page is the classic example. Pages can be displayed in the sidebar using the Pages widget, and some themes display pages in tabs at the top of the blog. The URL for a page looks like this: https://blogs.ntu.edu.sg/dr2007-201617s1-X/page-title/.
Click here to see how you can edit and create a page. The steps on adding images and embedding media for post also apply when you create a page.
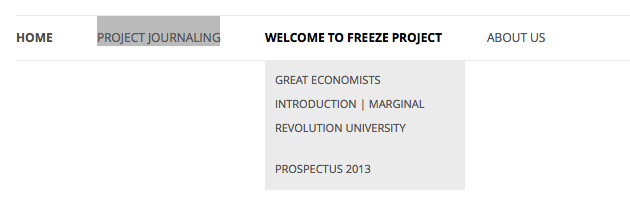
- The navigation tab on top header can be set to link to pages, categorized postings and custom links.

- Go to Appearance -> Menus in your WordPress admin. If you do not see the Appearance menu option, you do not have administrative rights.

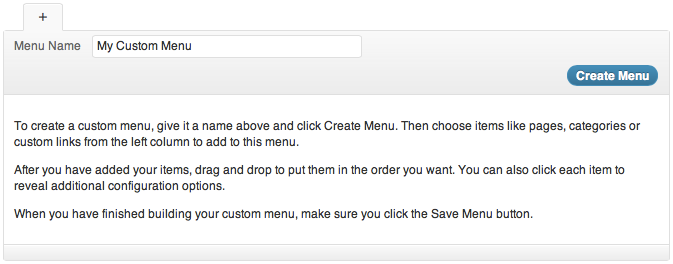
- To create a custom navigation menu, type in a name for it and click Create Menu.

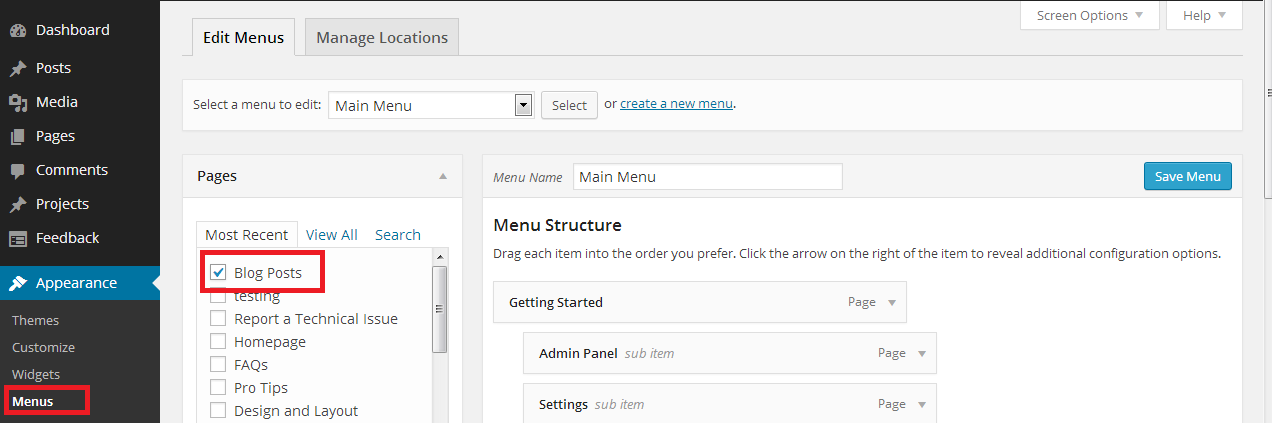
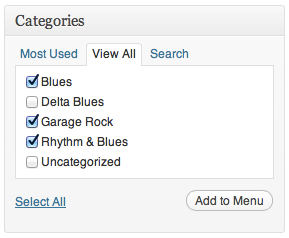
- Adding pages to your menu by checking the proper boxes for the pages you want and then clicking Add to Menu.

- You can also create category pages that only display posts from a specific category. Simply check the box of the categories for which you want to create a page, and click “Add to Menu”.

- Be sure to click “Save Menu” each time you make changes to your custom menu.

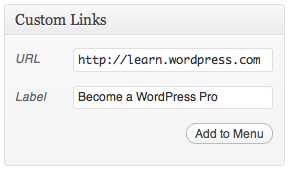
- To custom a tab to link to a specific URL. Type in the URL, the label name, and then Add to Menu.

- You can create and save as many custom menus as you like, but only one of them can be activated as your top menu; the rest can be kept as potential alternatives.
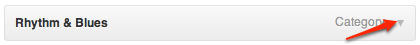
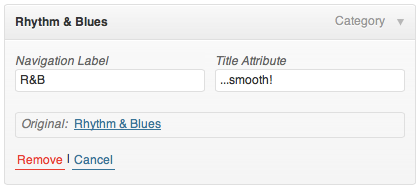
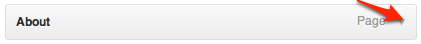
- You can also change the label and the hover-over text of menu items independently from the page name itself. To edit a page or category title, click the down arrow to the right of the item.

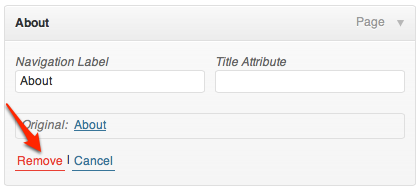
- Once expanded, enter the new label name and any desired hover-over text. The underlying page will always show its name in the Original section of the menu item.

- To remove menu items, expand the item you are going to remove by clicking the down arrow to the right of the item.

- Once expanded, click on the Remove link.

- At any time, you can change the order and placement of menu items. Drag and drop the items up and down to change the order of menu items. Drag and drop the items left and right (as shown below) to create sub-menu items.

- You can also add static top-level tabs to organize your content. These tabs are basically place holders – they don’t link to any content, but are there to add structure to your menu items. Select “Custom Links”, and set the URL as #. Using # will prevent the page from refreshing when you select the tab.
- In the Theme Locations module, under “Primary Menu”, select the title of the custom menu you want to activate and click “Save”
Read our WordPress Blogging Tips for other interesting features you can use on your group blog site.